Ontwikkel platformonafhankelijke mobiele apps met Flutter!
Het ontwikkelen van mobiele applicaties wordt met de dag populairder en juist daarom zien we elk jaar weer zeer creatieve tools en frameworks die speciaal voor de ontwikkeling van mobiele apps beschikbaar zijn. Er zijn daardoor allerlei tools en frameworks voor de ontwikkelaars van mobiele apps beschikbaar en Flutter is daar eentje van.
Enkele voorbeelden van Flutter apps en toepassingen
Alibaba, Groupon, The New York Times, Toyota, BMW en nog vele anderen maken daarnaast eveneens gebruik van Flutter voor de creatie van diverse mobiele softwareoplossingen.
De platformonafhankelijke Flutter revolutie
Dit gebeurde namelijk door tevens een ondersteuning voor Windows, macOS, Linux en het web te introduceren. Hierdoor kun je met behulp van slechts een enkele codebase voor al deze zes belangrijke platforms apps ontwikkelen.
Bovendien werd het potentieel van Flutter met de release van versie 2.0 nog verder uitgebreid naar de ontwikkeling van software voor auto’s, televisies en slimme huishoudelijke apparaten. Zo werd er in 2021 gemeld dat Toyota met Flutter een slim infotainmentsysteem voor in de auto heeft gebouwd. Lenovo creëerde bovendien de gebruikersinterface voor hun slimme klokken met Flutter.
Flutter op zichzelf is trouwens geen programmeertaal, maar het is een software development kit (SDK) die vooraf geschreven code, kant-en-klare en aanpasbare widgets, bibliotheken, tools en uitgebreide documentatie bevat.
Flutter en de Dart programmeertaal
Het framework van Flutter is in Dart geschreven en het werkt heel intuïtief en simpel. De developers die het gebruiken kunnen zo veel meer met minder code doen. Flutter is voor algemeen gebruik geschikt en kan voor het schrijven van zowel mobiele, desktop als web apps ingezet worden. De apps die in Dart zijn geschreven, hebben bovendien de neiging om snel en stabiel te presteren.
Het Flutter ontwikkelingsplatform bestaat uit 2 onderdelen, namelijk:
- SDK: Dit is een verzameling van tools die helpt bij de ontwikkeling en de compilatie van jouw code naar een native machinecode voor Android en iOS.
- Framework: Dit is een UI bibliotheek op basis van widgets. Het bevat een verzameling van vele herbruikbare UI elementen zoals knoppen, tekstvelden en schuifregelaars. Je kunt deze als Flutter programmeur allemaal naar jouw eigen behoeften toepassen.
Widgets zijn de basis van de Flutter UI
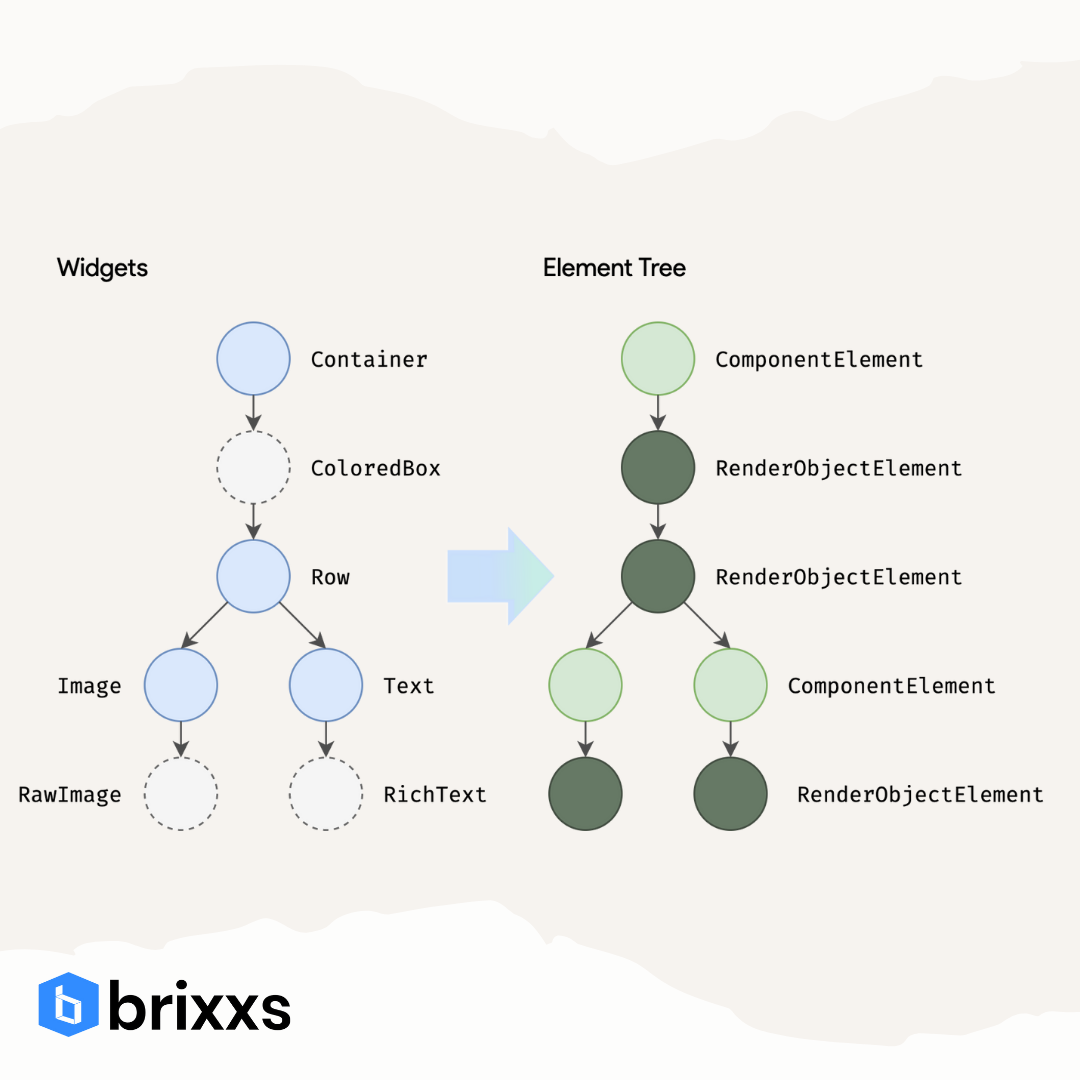
Widgets zijn de algemene bouwstenen van de interface van een Flutter app, die de structuur van een UI element bepalen. Een Flutter gebruikersomgeving is dan ook een combinatie van alle toegepaste widgets.
Als je al met de React Native wereld bekend bent, dan is zo’n Flutter widget met een JSX element vergelijkbaar. En hoewel deze widgets standaard onveranderlijk zijn, staat Flutter het met behulp van de zogenaamde StatefulWidgets wel degelijk toe om het met een veranderlijke situatie te associëren.
De twee belangrijkste soorten widgets in Flutter zijn dan dus ook:
- StatelessWidgets: Dit is een widget die enkel van de configuratie ervan afhangt, waarbij de status later niet meer bijgewerkt wordt.
- StatefulWidgets: Bij deze widget kan de status wel degelijk dynamisch veranderen.
Wat kun je precies met Flutter bouwen?
- Cross-platform mobiele apps voor zowel Android als iOS
- Web apps, waaronder Progressive Web Apps (PWA’s), Single-Page Apps (SPA’s) en uitbreidingen van reeds bestaande mobiele Flutter apps naar een webomgeving
- Desktop apps voor de Windows, Mac en Linux omgevingen
Als jij zelf niet de bovenstaande Flutter applicaties wenst te bouwen, dan kan je hier zeker per direct een uiterst ervaren Flutter developer inhuren die dit allemaal voor jou mogelijk maakt.
Wat maakt Flutter uniek?
Het komt uiteindelijk hierop neer: als je ooit met een platformonafhankelijk framework, zoals React Native of Xamarin, een mobiele app hebt gebouwd. Dan gaat je code die je geschreven hebt uiteindelijk door een brug of switch, die deze code via JavaScript vervolgens in een webview compileert, alvorens deze op het apparaat weergegeven wordt.
Compleet native ontwikkelde apps
En het moet evenzo een toegang tot de acties op de te gebruiken gadget krijgen. Zoals alle handelingen die de gebruiker op het scherm verricht en specifieke services van het toestel, zoals die van een smartphone camera.
Compilatie native ARM code
Ahead-Of-Time en Just-In-Time compilatie
Maar deze Flutter native ARM code methodes zullen uiteindelijk tot meer consistentie leiden en maken de gecreëerde Flutter apps alsook extreem snel en responsief.
Waarom je als developer Flutter zou willen gebruiken
Hieronder kun je de redenen lezen waarom ook jij Flutter zou willen leren en gebruiken voor de ontwikkeling van mobiele apps.
Gemakkelijk te leren en te gebruiken
Het is daarnaast ook belangrijk dat de Flutter programmeur weet dat Flutter maar liefst 78 talen ondersteunt. Plus dat het eveneens een ondersteuning biedt voor vele valuta’s en maateenheden, datum weergaves en lay-outopties (dat geldt trouwens ook voor talen die van rechts naar links worden geschreven) en nog veel meer!
Heel snel compileren voor een ultieme productiviteit
Flutter biedt een zeer goede functie die ‘Hot Reload’ heet. Je kunt hier vrij simpel jouw code mee wijzigen en direct binnen enkele seconden al het resultaat ervan in realtime zien. Enkele specifieke aanpassingen zouden je echter eerst kunnen dwingen om de app opnieuw te laden, maar de meeste acties kun je gelijk in realtime aanschouwen.
De beste tool voor MVP’s
- Het is vrij goedkoop om met Flutter een mobiele applicatie te ontwikkelen, omdat je in dit geval niet een aparte app voor Android of iOS hoeft te maken en onderhouden. Je hebt voor beide apps namelijk maar één codebase nodig
- Je hebt misschien maar één Flutter developer nodig die jouw MVP kan coderen en voltooien. Zo kan je in sommige gevallen veel kosten en tijd besparen
- Omdat Flutter enkel Dart gebruikt, biedt het een prachtige gebruikersinterface dat zich voornamelijk op de front-end richt. Flutter levert veel widgets aan, die je voor elk onderdeel kunt gebruiken om zo een prachtige gebruikersinterface voor de eindgebruikers te creëren
Flutter ondersteunt verschillende IDE’s
De UI componenten en API ontwikkeling
Flutter is gelukkig rijk aan dit soort componenten. Deze uitgebreide set van native componenten maakt het gebruik van bibliotheken van derden zelfs overbodig. Een Flutter programmeur krijgt met het Flutter framework gewoon alles wat nodig is voor het ontwikkelen van goed werkende apps die er mooi uitzien.
Een vlotte en eenvoudige ontwikkeling
En wat de eenvoud van Flutter betreft, wordt er beweerd dat het programmeren met Flutter zo eenvoudig is dat er helemaal geen voorafgaande programmeerkennis vereist is!
De voordelen van het gebruik van Flutter
Een hoge productiviteit
Een groot voordeel van het feit dat Flutter over haar eigen widgets beschikt is, dat Flutter op deze wijze widgets aanbiedt die niet alleen perfect bij het Material Design van Android aansluiten, maar tevens bij de Cupertino designs van Apple. Zo zal de UI aanpassing hiervoor maar weinig tijd in Flutter in beslag nemen.
Dart compileert eveneens in native code en het is zodoende niet nodig om een toegang tot externe widgets te verkrijgen, aangezien Flutter over haar eigen widgets beschikt. Dit draagt niet alleen bij aan veel snellere opstarttijden van apps, maar alsook minder prestatieproblemen.
Een uitgebreide compatibiliteit
Het is open source
Bovendien staat Google erom bekend dat het gedetailleerde en goed gestructureerde documentatie maakt. Dat is iets waar bijvoorbeeld de concurrent React Native moeite mee heeft. Naast de standaard tekstdocumenten kun je ook de Flutter videolessen van het Google team bekijken plus velerlei praktijkoefeningen in Codelabs doen.
Je kunt hiernaast ook nog honderden cursussen over Flutter op Udacity en Udemy vinden. Of je kunt overwegen lid van een Facebook Flutter community te worden.
Deze heel uitgebreide bibliotheek aan documentatie en informatie, plus de ondersteuning van haar grote community zorgt ervoor dat eventuele problemen met Flutter of Dart prima op te lossen zijn.
De nadelen van het gebruik van Flutter
Een gebrek aan bibliotheken van derden
Deze bibliotheken zijn veelal open source, zijn gemakkelijk voor de wat oudere en meer populaire technologieën beschikbaar en zijn meestal ook al vooraf getest. Het vinden voor een oplossing voor een nieuwere technologie kan soms echter een probleem vormen. Dit kan op deze wijze de tijdbesparende ontwikkeling van complexe en goed functionerende apps enigszins belemmeren.
Een grotere app grootte
De developers van vandaag de dag doen er alles aan om de grootte van een app zoveel mogelijk te minimaliseren. De gebruikers van deze apps hebben immers maar een beperkte opslagruimte op hun mobiele telefoons.
Om de programma grootte van apps te verkleinen, hebben de programmeurs veelal de neiging om allerlei animaties te vermijden, het aantal bibliotheken en tools tot een minimum te beperken of de ingebouwde afbeeldingen te comprimeren.
Maar omdat Flutter van ingebouwde widgets gebruik maakt, in plaats van specifieke platform widgets te gebruiken, is de minimale grootte van een Flutter app meer dan 4 MB. Dat is zeker een stuk groter dan bijvoorbeeld de iets meer dan 500 KB van de native Java apps.
Om eerlijk te zijn moet er dan ook toegegeven worden dat haar directe concurrenten hetzelfde probleem delen. Een app van React Native neemt namelijk minimaal 7 MB in beslag en die van Xamarin maar liefst 16 MB!
Er zijn nieuwe vaardigheden vereist
Een ontwikkelaar die Java en/of C++ kent, kan echter gemakkelijk Dart aanleren. De Dart programmeertaal is in principe ook nog steeds vrij eenvoudig door personen met weinig programmeerervaring aan te leren.
Flutter versus Xamarin en React Native
Xamarin
Xamarin is dus al een oudje, maar is nog steeds goud waard omdat het goed onderhouden wordt. Hoewel het een uitdaging kan zijn om al jouw doelen met Xamarin te bereiken, zal dit (in de meeste gevallen) uiteindelijk wel lukken. Xamarin is geschikt voor veel software ontwikkelprojecten, maar het is vooral een goede keus voor projecten die voor de lange termijn gepland staan.
UPS Mobile, BBC Good Food, Microsoft News en Fox Sports zijn een aantal mooie voorbeelden van apps die met Xamarin gemaakt zijn.
React Native
React Native is volgens de kenners vooral geweldig voor MVP’s en projecten die veel interactiviteit nodig hebben. En ondanks dat de React Native apps van hybride aard zijn, leveren ze toch nog dezelfde resultaten als echt native apps.
Flutter
Flutter is een perfect framework voor al die tech-liefhebbers die niet echt een programmeer opleiding hebben gevolgd. Het zou evenzo een zeer verstandige keuze voor startups kunnen zijn. Flutter’s betrouwbaarheid, functies en overdraagbaarheid is volgens vele software specialisten echt superieur te noemen.
Met Flutter aan de slag gaan
We hebben hierboven de belangrijkste basisinformatie van Flutter plus haar concurrenten omschreven en alsmede de voor-en nadelen ervan opgesomd. Als jij net als ons hebt gezien dat er meer voor- dan nadelen aan het Flutter framework kleven, dan is de grote vraag nu: “hoe met Flutter aan te vangen?”
Controleer de systeemvereisten
Welnu, de Windows gebruikers moeten om te beginnen vooraf al PowerShell 5.0 en Git voor Windows hebben geïnstalleerd. De Mac OS Flutter developers hebben een 64 bits softwareversie nodig waarop minimaal Xcode 9.0 is geïnstalleerd. De Linux gebruikers worden daarentegen enkel geadviseerd om een aantal opdrachtregelprogramma’s in hun ontwikkelomgeving bij de hand te hebben.
Download de Flutter SDK
Kies vervolgens je besturingssysteem en volg de installatie instructies op. Alle besturingssystemen ondersteunen de ontwikkeling van zowel iOS als Android apps, maar je hebt hier wel een platform specifieke editor voor nodig. Voor de ontwikkeling van web apps heb je eveneens de Chrome browser nodig. Dart is altijd al met Flutter voor geïnstalleerd.
Installeer een editor
Conclusie van platformonafhankelijke apps met Flutter maken
Bovendien maakt Flutter het leven van de developers wel heel gemakkelijk dankzij haar vooraf gebouwde widgets. Het wordt daarnaast ook nog eens ondersteund door een enorme developer community en diverse techreuzen.
De kans dat Flutter de React Native en Xamarin platformen zal vervangen is vrij klein te noemen. Maar gezien de grote stijging van het aantal Flutter gebruikers in de paar jaren dat het actief is en de voortdurende ondersteuning van Google, is Flutter absoluut een blijvertje.
Steeds meer developers worden dan ook dag op dag weer verleid door de vele mogelijkheden van Flutter, haar prestaties en gebruiksgemak. En proberen het daarom ook uit. Zo worden er uiteindelijk veel nieuwe Flutter fans gecreëerd!
Veel gestelde vragen over Flutter
Flutter is een geweldig platform voor het maken van documentscanner apps, ideaal voor het integreren van de flutter_document_scan_sdk. De volgende stappen zullen je helpen om een eenvoudige scanner app te maken met behulp van de Flutter SDK: Stap één: maak een nieuw project aan in Flutter. Stap twee: Voeg de benodigde dependencies toe aan je project in pubspec.yaml. Stap drie: Configureer de scanner instellingen. Stap 4: Voeg de scanner widget toe aan je app. Stap vijf: Scan documenten. Om de scanner te configureren, moet je de volgende regels code toevoegen aan je app’s De schuifbalkwidget wordt gebruikt om een visuele indicatie te geven van de hoeveelheid inhoud die binnen een bepaalde weergave wordt gescrolld. Het stelt gebruikers ook in staat om de inhoud binnen de view te slepen. De ScrollView-widget wordt gebruikt om een widget te omhullen die een grote hoeveelheid tekst of andere scrollbare inhoud bevat.
Ja, Flutter is gratis. Het kan echter zijn dat u moet betalen voor sommige diensten of tools, afhankelijk van uw behoeften. Bijvoorbeeld, als je een professionele grafische editor zoals Adobe Photoshop of Illustrator wilt gebruiken, zul je een licentie moeten kopen. Maar er zijn vele andere goede alternatieven die gratis of betaalbaar zijn.
Is Flutter klaar voor productie?
Flutter is al enkele jaren in ontwikkeling en het is nu stabiel en klaar voor productie-apps. Google gebruikt Flutter intern voor veel van zijn eigen producten, dus het is een bewezen technologie die je kunt vertrouwen. Daarnaast bestaat de taal Dart ook al een tijdje en wordt het beschouwd als een volwassen taal met een grote gemeenschap.
De Flutter documentatie is te vinden op de flutter.dev website. Als je het offline wilt lezen, kun je het Flutter_docs.zip bestand downloaden van de Flutter/website repository op GitHub.
Wat is Flutter open-source?
Flutter is een open source platform voor het ontwikkelen van krachtige mobiele apps. Het biedt uitgebreide, uitbreidbare widgets en krachtige API’s waarmee je eenvoudig prachtige gebruikersinterfaces kunt bouwen. Flutter wordt mogelijk gemaakt door Google Skia’s grafische engine en maakt gebruik van dezelfde fundamentele renderingstechnieken als Chrome en Android. Dit maakt Flutter apps zeer veelzijdig en toegankelijk voor een breed scala aan gebruikers. Als je geïnteresseerd bent in het maken van geweldige mobiele apps, dan is een Flutter ontwikkelaar worden een geweldige optie voor jou!
Is Flutter open-source?
Ja, Flutter is een open source platform. Dit betekent dat iedereen de codebase gratis kan bekijken en aanpassen. Het stelt ontwikkelaars ook in staat om hun werk met anderen te delen en samen te werken aan projecten. De open source-gemeenschap is actief en enthousiast, dus je kunt er zeker van zijn dat je hulp vindt als dat nodig is. Bovendien biedt Google uitgebreide documentatie en ondersteuningsforums, zodat u gemakkelijk aan de slag kunt.
Een flutter mobile app developer is iemand die apps maakt die kunnen draaien op het flutter platform. Flutter is een open source platform voor het ontwikkelen van krachtige mobiele apps. Het biedt uitgebreide, uitbreidbare widgets en krachtige API’s waarmee je eenvoudig prachtige gebruikersinterfaces kunt bouwen. Flutter wordt mogelijk gemaakt door Google Skia’s grafische engine en gebruikt dezelfde fundamentele renderings technieken als Chrome en Android. Een Flutter mobiele app ontwikkelaar maakt apps die platform-onafhankelijk zijn, wat betekent dat ze kunnen draaien op elk apparaat dat Flutter ondersteunt. Dit maakt Flutter apps zeer veelzijdig en toegankelijk voor een breed scala van gebruikers. Als je geïnteresseerd bent in het maken van geweldige mobiele apps, dan is het worden van een Flutter mobiele app ontwikkelaar een geweldige optie voor jou!
Flutter is nog steeds in de bètafase, wat betekent dat er zeker nog wat veranderingen en verbeteringen zullen worden aangebracht voordat de officiële release plaatsvindt. De huidige versie is echter stabiel genoeg voor ontwikkelaars om te beginnen met het leren en bouwen van apps ermee. Mijn ervaring is dat een Flutter-ontwikkelaar ongeveer twee weken nodig heeft om op snelheid te komen en in staat te zijn om eenvoudige apps te bouwen. Natuurlijk kan de hoeveelheid tijd die nodig is variëren, afhankelijk van je eerdere ervaring met mobiele ontwikkeling.
React Native en Flutter zijn beide krachtige frameworks voor de ontwikkeling van mobiele apps. Er zijn echter enkele belangrijke verschillen tussen hen. React Native is gebaseerd op JavaScript en gebruikt dezelfde codebase voor Android- en iOS-apps. Flutter is gebaseerd op Dart, biedt uitgebreide widgets, en heeft API’s waarmee je eenvoudig prachtige gebruikersinterfaces kunt bouwen.
Welke moet je gebruiken?
Als je al bekend bent met React, dan is React Native misschien een betere optie voor jou. Als je echter op zoek bent naar een uitgebreider framework met krachtige API’s, dan is Flutter misschien een betere keuze. Welk framework je ook kiest, het is belangrijk om de basis te leren, zodat je kunt beginnen met het bouwen van je eigen mobiele apps!
Nee, u heeft geen licentie nodig om een Flutter applicatie te ontwikkelen. U kunt alle benodigde tools en documentatie vinden op de officiële website. Echter, als u uw app wilt distribueren op Google Play of de App Store, moet u zich aanmelden voor een ontwikkelaarsaccount bij elke respectieve winkel.
Een Flutter apk is een pakket dat alle noodzakelijke bestanden bevat die nodig zijn om een Flutter applicatie op een Android toestel te draaien. Het bevat de Dart code, assets, en alle andere platform-specifieke bestanden die nodig zijn voor de app. Wanneer je een app bouwt in release mode, zal runner zowel een APK als een AAB bestand uitvoeren. Het AAB bestand (Android App Bundle) wordt gepubliceerd naar de Play Store as-is, terwijl de APK wordt gebruikt voor apparaten die geen Android App Bundles ondersteunen.
Flutter apps worden geschreven in Dart, een taal gecreëerd door Google in oktober 2011. Dart is een object-georiënteerde programmeertaal met C-stijl syntaxis die kan transcompileren naar JavaScript. Het ondersteunt hot reload
Flutter is oorspronkelijk gemaakt door Google, en is nu een open source platform. Het wordt gebruikt in ontwikkelingslanden over de hele wereld. Flutter is geschreven in de programmeertaal Dart. Google biedt uitgebreide ondersteuning voor Flutter, waaronder een uitgebreide set van tools en plugins.
Als u op zoek bent naar een Flutter tutorial, kunt u er veel online vinden. De beste plaats om te beginnen is de officiële Flutter website, die uitgebreide documentatie en bronnen biedt. U kunt ook tal van onofficiële tutorials en gidsen online vinden, zoals deze van de flutter-community GitHub repository. Er zijn ook veel YouTube-video’s die verschillende aspecten van Flutter-ontwikkeling behandelen. Wat uw leerstijl ook is, er is zeker een bron te vinden die u kan helpen aan de slag te gaan met Flutter ontwikkeling!
Een Flutter developer is verantwoordelijk voor het ontwikkelen van applicaties die draaien op het Flutter platform. Ze gebruiken de programmeertaal Dart en de Flutter SDK om apps te maken die snel, responsief en mooi zijn.
Flutter ontwikkelaars werken meestal in een team met andere ontwikkelaars en ontwerpers, en ze werken nauw samen met productmanagers of klanten om ervoor te zorgen dat de app aan alle eisen voldoet. Naast het coderen kan een Flutter ontwikkelaar ook verantwoordelijk zijn voor het maken van prototypes, het onderzoeken van nieuwe functies, en het oplossen van bugs.
Flutter werd voor het eerst geïntroduceerd in 2015 op de Dart Developer Summit. Het werd vervolgens in december van dat jaar vrijgegeven als een open source-project. Sindsdien is Flutter blijven groeien in populariteit en wordt het nu gebruikt door ontwikkelaars over de hele wereld.
Hoelang bestaan er Flutter developers?
Flutter ontwikkelaars zijn er al sinds de begindagen van het platform. In feite zijn sommige van de oorspronkelijke bijdragers aan het Flutter project vandaag de dag nog steeds actief betrokken.
Flutter wordt gebruikt door een groeiend aantal ontwikkelaars over de hele wereld. Het Flutter-team zelf bestaat uit ongeveer 20 ingenieurs, en er zijn nog veel meer mensen die werken aan open source-projecten die gerelateerd zijn aan Flutter. Daarnaast zijn bedrijven als Google, Square, en Groupon begonnen met het gebruik van Flutter om hun eigen apps te ontwikkelen. Er is een bloeiende gemeenschap van ontwikkelaars die gepassioneerd zijn over het bouwen van prachtige gebruikersinterfaces met Flutter.
Er zijn zeker enkele risico’s verbonden aan het gebruik van Flutter software. Een van de grootste risico’s is dat, omdat Flutter nog in bèta is, het mogelijk is dat er een aantal beveiligingslekken zijn die nog niet zijn ontdekt. Bovendien, omdat Flutter apps worden gecompileerd voor elk platform, is er een kans dat ze prestatieproblemen kunnen ondervinden op bepaalde apparaten. Over het algemeen zijn de risico’s verbonden aan het gebruik van Flutter echter relatief laag in vergelijking met andere mobiele ontwikkelplatforms.
Als je erover denkt om een mobiele app te ontwikkelen, dan moet je zeker overwegen om Flutter te gebruiken. Het is een geweldig platform dat je kan helpen om snel en gemakkelijk mooie en krachtige apps te maken. Zorg er wel voor dat je de risico’s goed afweegt voordat je besluit of je het wel of niet gebruikt.
De toekomst van Flutter ziet er rooskleurig uit. Google blijft investeren in het platform en is zelfs van plan om het te gebruiken voor desktop- en webapplicaties. Met zijn cross-platform mogelijkheden en groeiende populariteit, is er geen twijfel dat Flutter een steunpilaar zal zijn in de wereld van app-ontwikkeling voor de komende jaren.
Wat gaat er nog veranderen in Flutter?
Het antwoord ligt in de handen van de ontwikkelaars die het gebruiken. Naarmate het platform groeit en evolueert, zullen ook de apps die ermee worden gebouwd dat doen. We kunnen alleen maar afwachten en zien welke geweldige dingen er voor ons in petto zijn in de toekomst van Flutter.